VSCode上面进行Leetcode编程
1 VSCode配置Leetcode
1.1 安装node.js
首先需要安装node.js,node.js的下载-->传送门,根据自己的系统环境选择相应的版本。下载好之后直接安装,在安装过程的页面中有选择Add to PATH,默认勾选上,因为node.js需要添加到环境变量PATH中。
最后在命令行终端cmd(打开快捷键:win+R)中输入:node --version,输出版本号即安装node.js和添加到环境变量中成功了。
1.2 VSCode中安装Leetcode
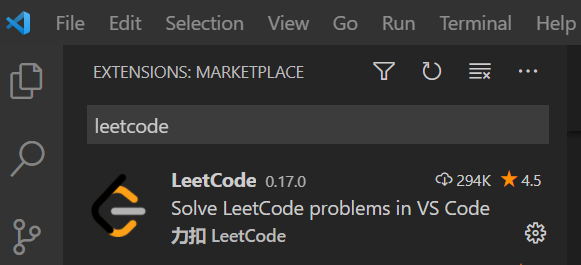
在VSCode中的左边侧栏中的拓展(Extensions)中搜索:·LeetCode插件,然后点击安装(install)。 
安装完成之后,重启VSCode。再打开VSCode就能看到左边侧栏最下面多出了LeetCode的logo符。 
点击leetcode的logo符就能选择登录(sign in to LeetCode),点击登录之后输入账号和密码就可以了。登录之后,VSCode会自动下载leetcode上面的题目等内容,显示在左边列表中。
如果不是美国的账号需要切换一下leetcode的版本,点击左上方的球状小图标:
选择中国版即可。不然登录的时候会提示密码无效等等的问题。
2 VSCode中直接Leetcode编程
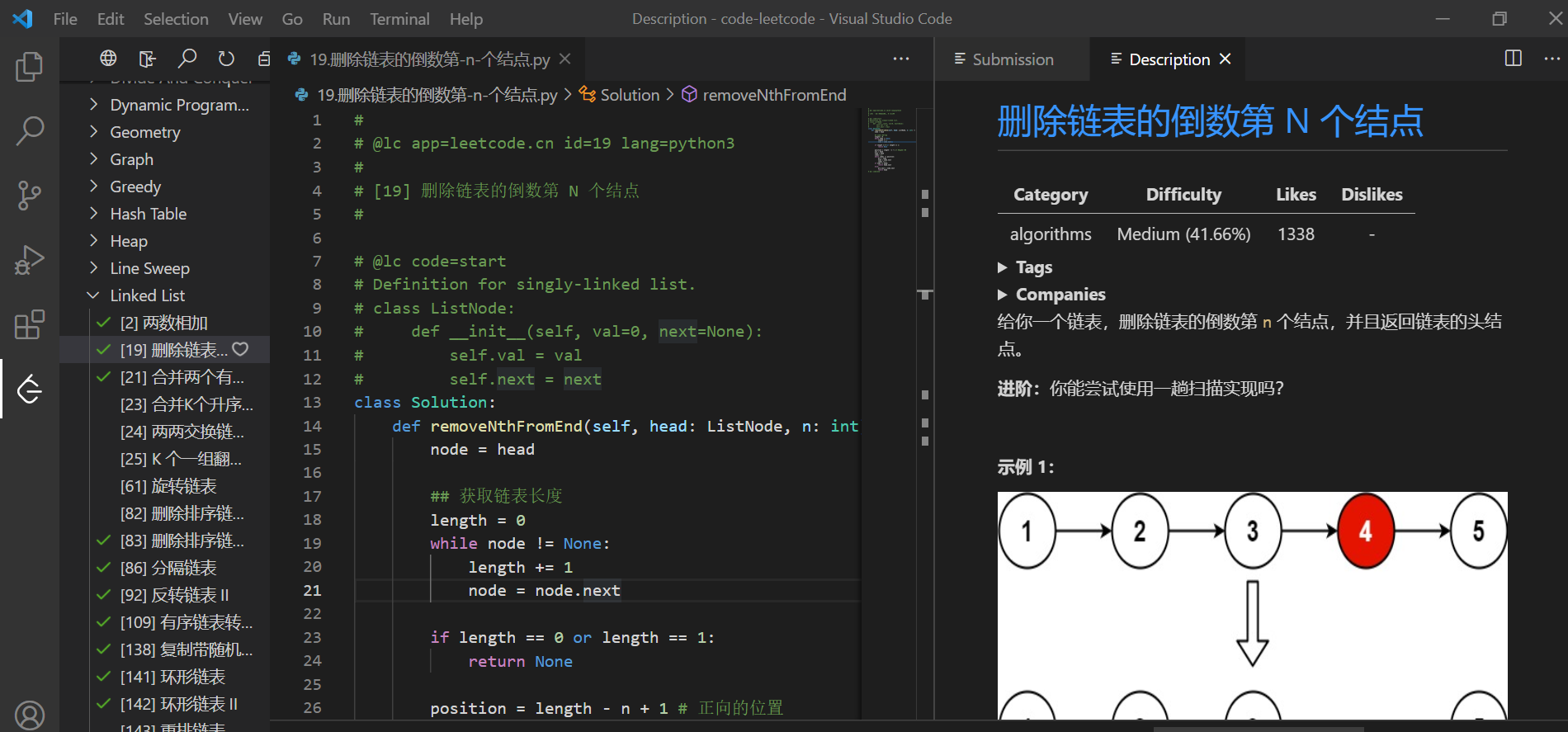
首先从左边的列表中选择某个题目,点击之后就会显示题目描述,然后选择Code Now开始写代码(会先让你选择编程语言和代码存储的文件位置): 
编码完成后可以点击编码处的最下方:Test进行代码的测试, Submit进行代码的提交。 
题目描述(Description)中最下方有讨论(Discussion)和题解(Solution)的点击,会跳转到网页上的leetcode。